除了前端課程外,自己也是有辦一些額外的活動,而這些都會說到我是一名設計師轉職的前端工程師,除了介紹前端外,我也會介紹一些設計觀念。介紹時我大多都會使用 Sketch 來進行說明,主要原因是 Sketch 的工具非常貼近於網頁及 UI 上的開發。
而這些活動結束後,都會有些朋友詢問到:「一定要用 Sketch 來做設計嗎?Illustrator 或 Photoshop 不足夠嗎?」,我總是會不厭其煩的回答此問題,告訴這些工具可以糾正的事項,本篇也會依據這些問題來回答為何要替換工具。
(除了 Sketch 外,Adobe XD 也是個好選擇)
在過去僅有 Sketch 是主要的 UI 設計工具,且該軟體只有在 Mac 上才能運行,而現在 Adobe XD 趨近成熟,且大多用戶都有使用 Adobe 工具,所以轉換上並非有太大問題。而好的工具能夠協助設計師正確學習,而不好的工具無法學習正確觀念,還同時浪費共事者的時間。
首先,這兩套軟體設計上是平面設計為導向,許多設定都不是給予 UI 使用的,所以非 UI 出身的設計師(如:平面設計師)很容易將平面設計的觀念帶到網頁設計上,這導致「無法學習正確觀念」、「造成溝通上的問題」、「浪費多餘的開發時間」,也直接的影響團隊之間的協作關係,所以不太推薦設計師使用這兩套軟體做開發。
當然也有許多例外,也是有設計師能夠透過這兩套工具完成許多驚艷的 UI 設計,上述的起因在於「對於網頁開發不熟悉」所造成的,如果具有以下能力,就非必要使用 Sketch 或 Adobe XD 的繪圖軟體。
由於 AI 與 PS 這兩套工具是以平面設計為導向,所以這些設定與網頁中能運用的數值差異頗大,以下我列出常見的不同點:
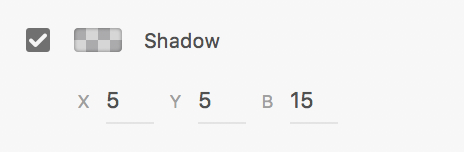
示意圖:Adobe XD 中的陰影就是使用 色彩、X、Y 及 模糊尺寸的參數,這樣的參數設定對於工程師來說才能執行。

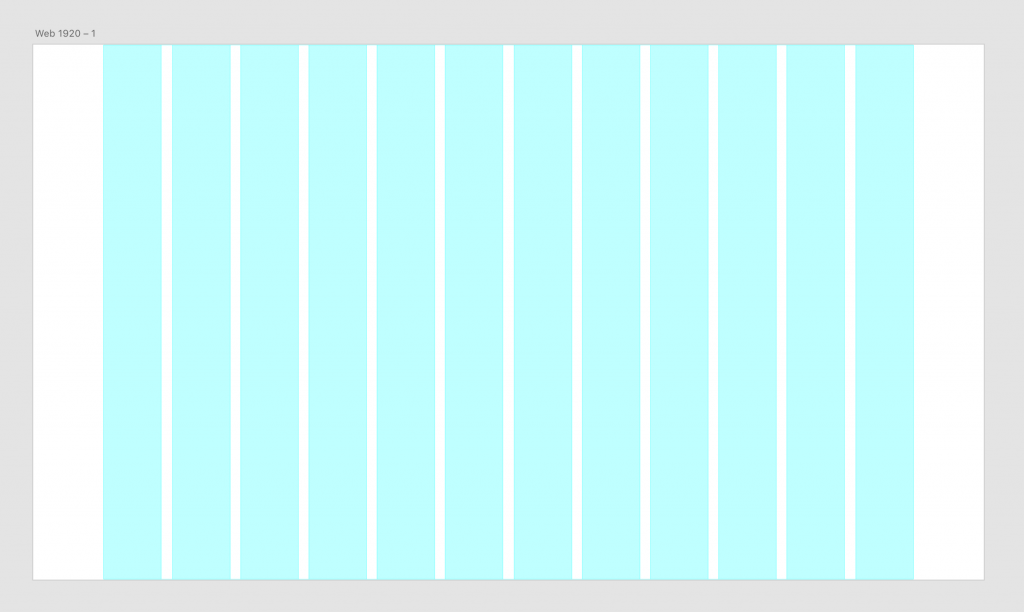
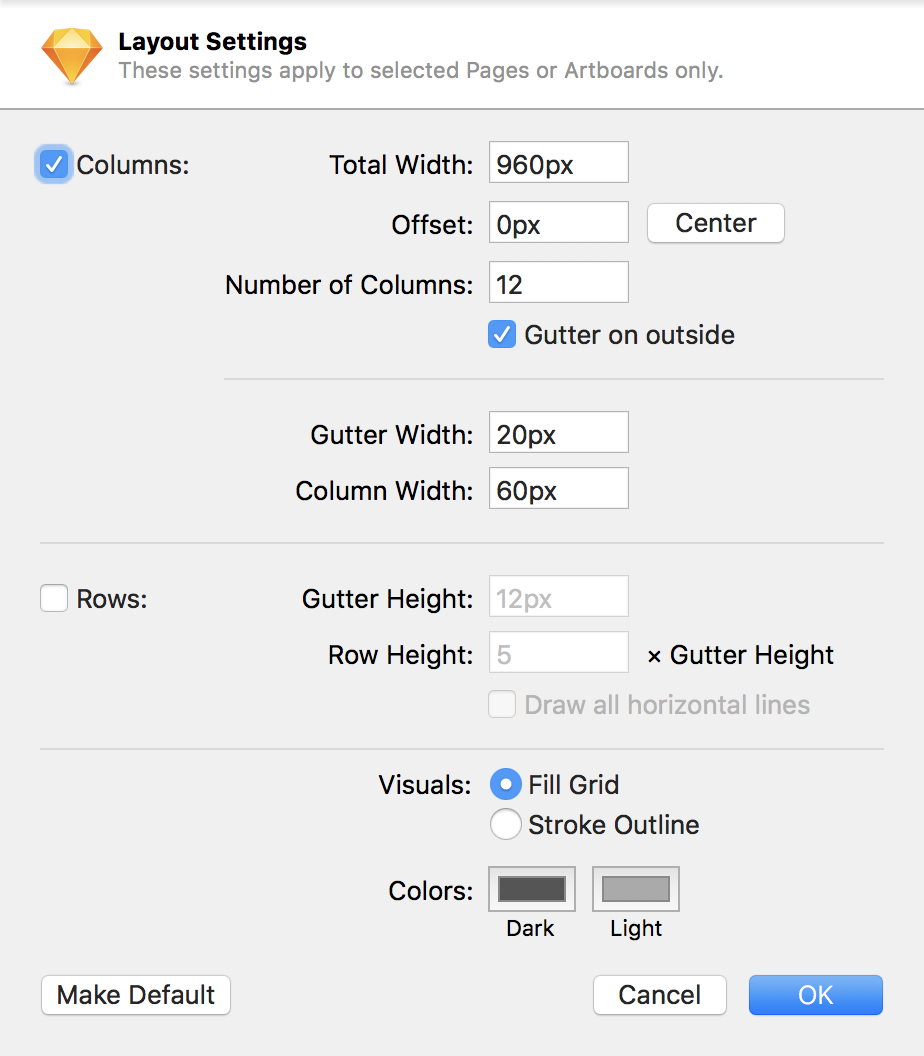
除此之外,所有的介面繪圖軟體都必備網頁格線系統,無需複雜的設定就可以立即使用。

而參數的設定與網頁開發所使用的名稱是一致的,設計師不僅可以從參數中了解各項數值的意義藉此學習格線的運作,也可以透過將這些參數交付給予前端工程師執行。

以上僅是列出常見的部分,工具透過介面、參數的設定限制設計師的行為,除了可以從中學到許多實際執行的觀念外,也可減少開發上錯誤,避免豐富的設計稿卻淪落的無法執行的窘境,而這樣也容易造成開發者與設計師的溝通衝突。
無法執行的設計稿,對設計來說是一種打擊,工程師也不一定了解設計師所遭遇的問題,而透過工具的矯正是相對有效的方法。
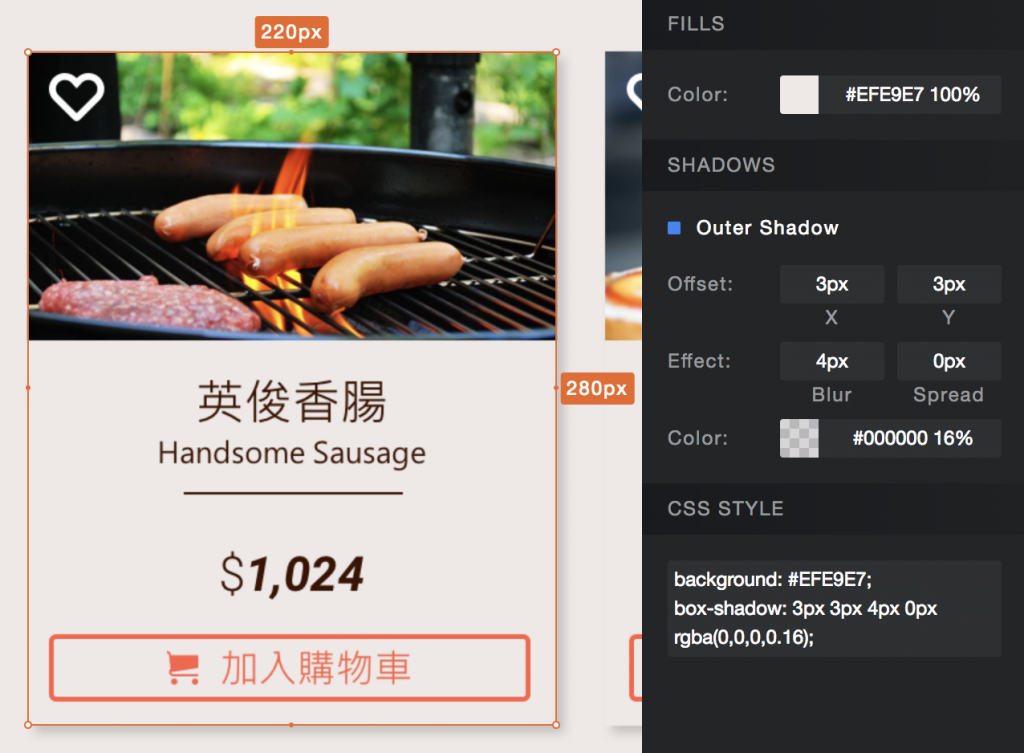
設計後的稿件會輸出給工程師來執行,如果設計稿中可以越明確的標示訊息,工程師在執行上也會更為順利,如:
在傳統的設計中必須輸出多張圖稿, 每一張標示不同的訊息來說明 "部分" 訊息;而實際中,設計師所標示的訊息都是不足夠的,工程師必須額外的提供需求反覆地與設計師確認設計稿。當然,也有許多時候工程師會使用通靈的方式想像設計預期表達的情境。
Sketch 就可以透過一鍵發佈以下的網頁(XD 也行),透過滑鼠就可以了解以上訊息,並且還可以了解元件之間的距離,這個介面是屬於互動式的,相對於單一的圖片能容納更多的訊息在內。

工具限制了設計師的行為,讓設計師不能隨意地使用豐富的參數、濾鏡等等來設計網頁,其實也是為了降低溝通上的成本,並且確保輸出的結果是能夠被執行的。
這些設計工具,都是不斷的依據開發者的需求再做優化;相對於印刷來說,網頁設計領域單純許多,以輸出圖片來說都有提供一鍵大量輸出成 svg、png、jpg 的服務。

除此之外,Sketch、Adobe XD 都有提供完整的設計稿輸出(範例:F2E 前端 PK 賽甜點電商),這些設計稿不僅有完整的的標示,且工程師或 PM 更新需求時,也不需要重新標示,僅需要一鍵再次輸出即可。
設計師是專案中最前方的引導者,接獲需求後,設計師會像領航員一樣率先繪製地圖來讓其它水手(工程師)了解目標,當設計師有足夠的效率來繪製地圖,自然可以加快達到目標;反之,浪費時間在不好的工具上也等同是浪費整個團隊的時間。
